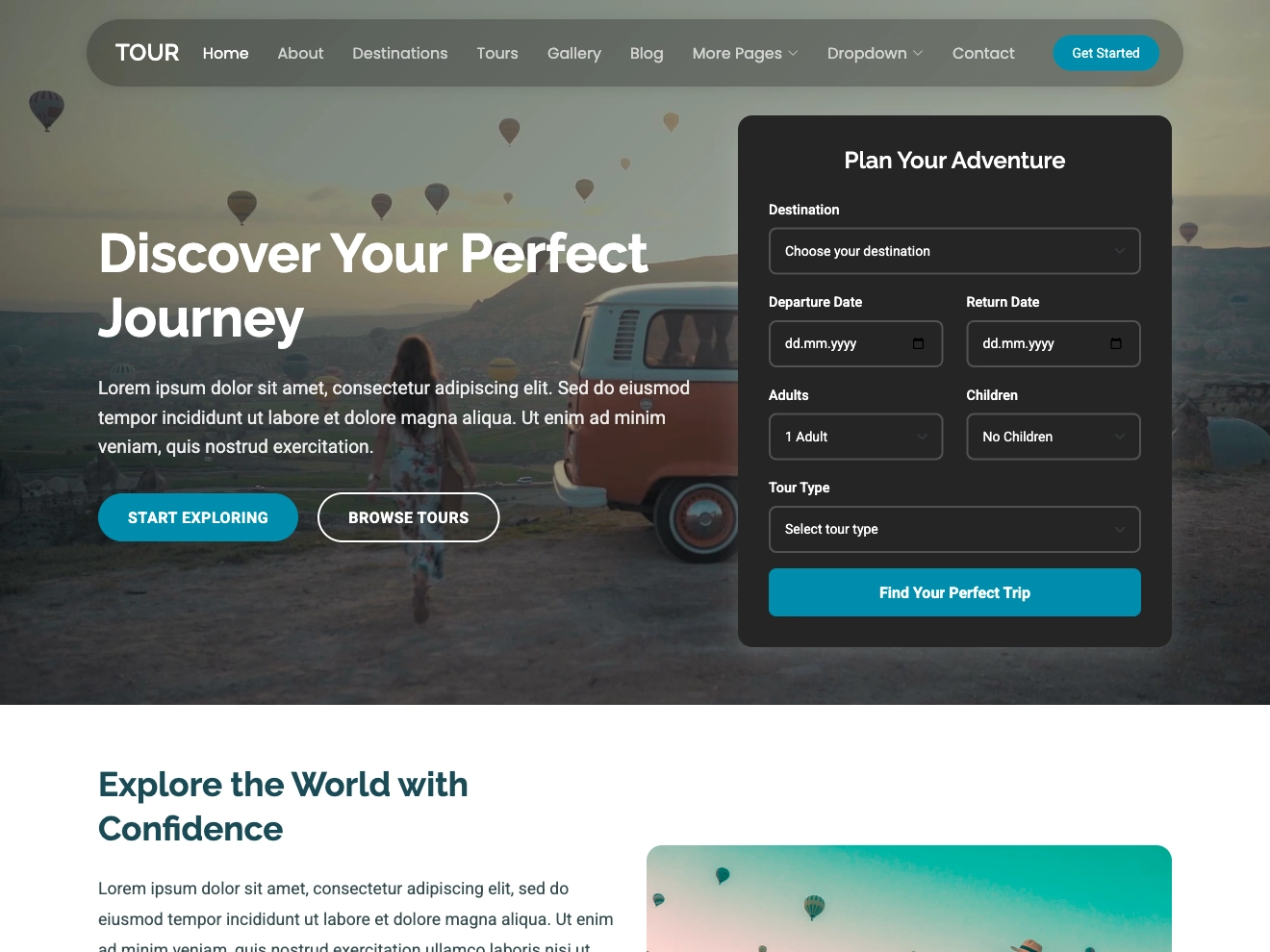
Tour a free bootstrap template for Travel & Tours
Tour a free bootstrap template designed for travel agencies, tour operators and destination guides, from Devstoc.
VvvebJs is a jQuery and Bootstrap-based no-code website builder that allows users to drag and drop Bootstrap components. The Apache Licence 2.0 is used.
By default the editor comes with Bootstrap 5 and Widgets components and can be extended with any kind of components and inputs.
In your HTML page, include the required jQuery libraries and Bootstrap framework. In this example I'm loading Bootstrap 5 components
Initialize the no-code website builder in a script tag in the body.
let pages = [
{
name: "header-hero",
title: "Hero",
url: "demo/header-hero/index.html",
file: "demo/header-hero/index.html"
},
{
name: "landing-page",
title: "Landing page",
url: "demo/landing/index.html",
file: "demo/landing/index.html"
},
];
$(function() {
let firstPage = Object.keys(pages)[0];
Vvveb.Builder.init(pages[firstPage]["url"], function() {
//load code after page is loaded here
});
Vvveb.Gui.init();
Vvveb.FileManager.init();
Vvveb.SectionList.init();
Vvveb.Breadcrumb.init();
Vvveb.FileManager.addPages(pages);
Vvveb.FileManager.loadPage(pages[firstPage]["name"]);
Vvveb.Breadcrumb.init();
//if url has #no-right-panel set one panel demo
if (window.location.hash.indexOf("no-right-panel") != -1) {
Vvveb.Gui.toggleRightColumn();
}
});
Override the default CSS variables in the scss/editor.scss and scss/_builder.scss
// Variables // Variables should follow the `$component-state-property-size` formula for // consistent naming. Ex: $nav-link-disabled-color and $modal-content-box-shadow-xs. // Color system // stylelint-disable $white: #fff !default; $gray-100: #f8f9fa !default; $gray-200: #e9ecef !default; $gray-300: #dee2e6 !default; $gray-400: #ced4da !default; $gray-500: #adb5bd !default; $gray-600: #868e96 !default; $gray-700: #495057 !default; $gray-800: #343a40 !default; $gray-900: #212529 !default; $black: #000 !default; ...