Picto Free Tailwind CSS Portfolio Website Template
Picto is a well-designed portfolio template perfect for developers, freelancers, and creative professionals who want to present their work with elegan…
Examples of free Bootstrap cards responsive: card grid, profile, card slider, product, card list, and so on.
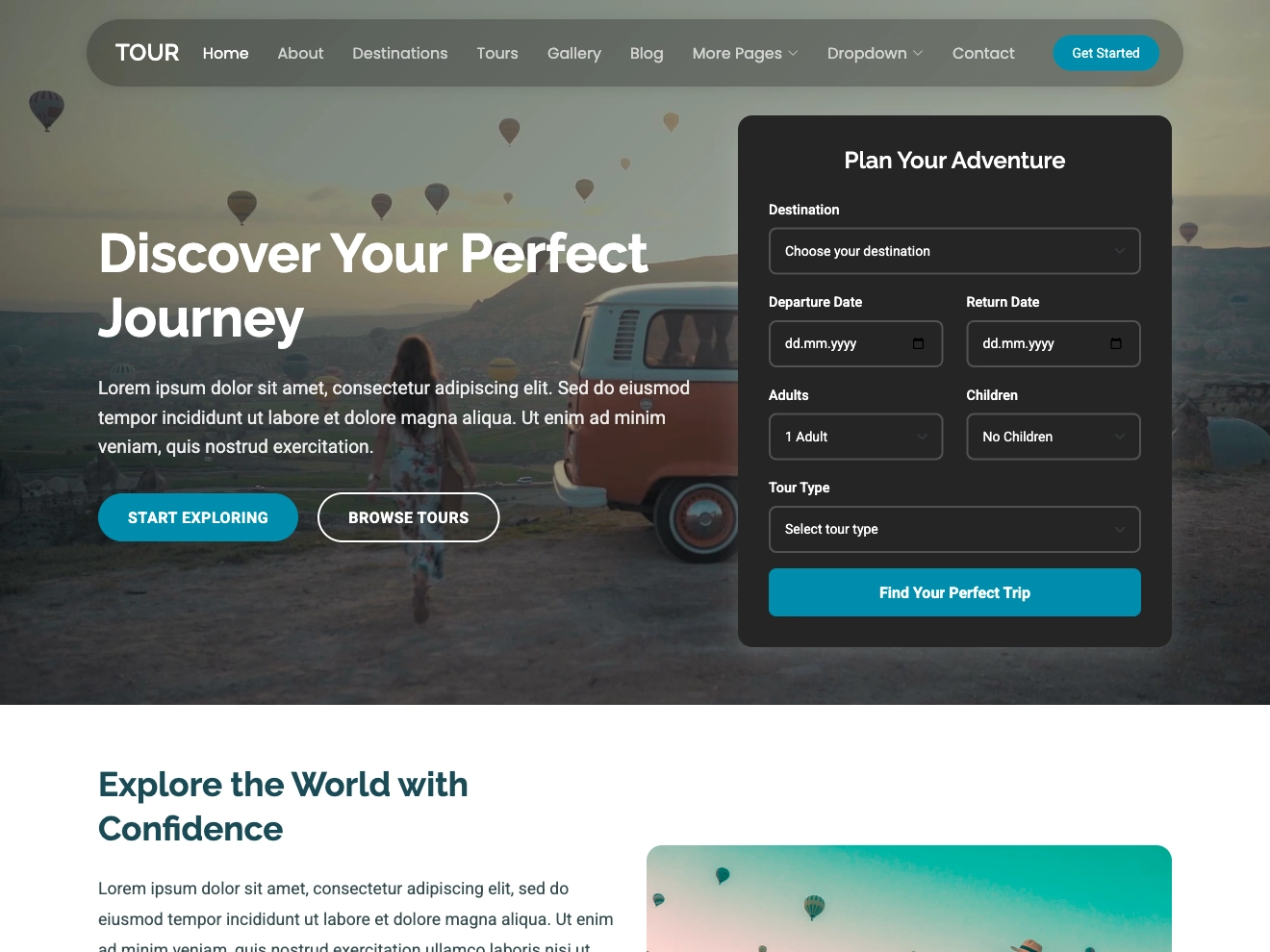
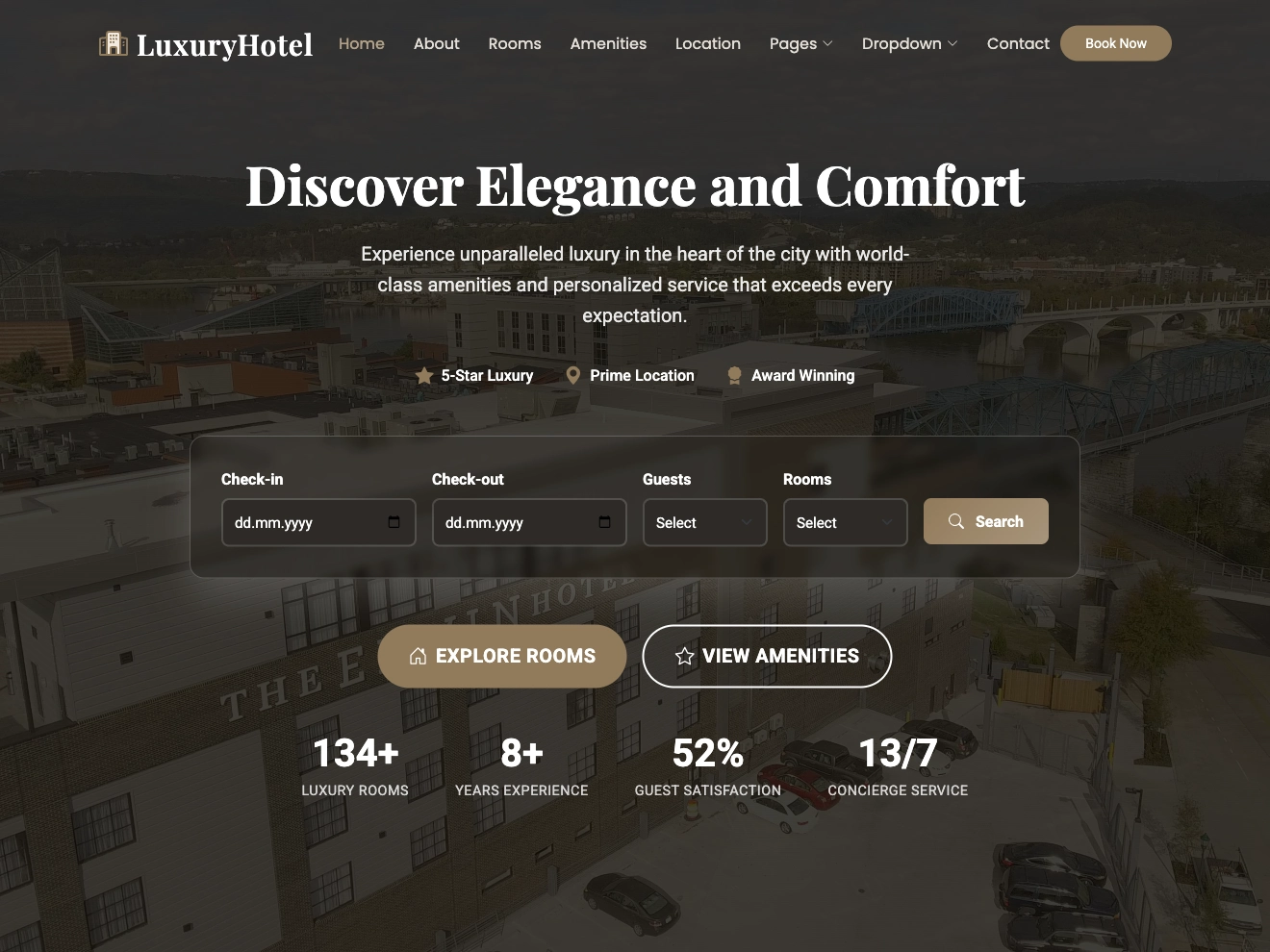
Website Designs
Lorem ipsum dolor sit amet conse ctetur adipisicing elit. Qui quaerat fugit quas veniam perferendis repudiandae sequi, dolore quisquam illum.
Web Application Development
Lorem ipsum dolor sit amet conse ctetur adipisicing elit. Qui quaerat fugit quas veniam perferendis repudiandae sequi, dolore quisquam illum.
:root{
--primary: #EDA978;
--secondary: #853300;
}
.demo{ background-color: #eee; }
.serviceBox{
color: var(--secondary);
background: linear-gradient(to right bottom,#fff,#f2f2f2);
font-family: 'Arial', sans-serif;
text-align: center;
padding: 50px 0 0;
border-radius: 20px;
box-shadow: 0 0 15px rgba(0,0,0,0.2),0 0 0 5px #fff inset;
position: relative;
}
.serviceBox:before{
content: "";
background: var(--primary);
width: calc(100% - 55px);
height: 6px;
transform: translateX(-50%);
position: absolute;
top: 0;
left: 50%;
}
.serviceBox .title{
font-size: 18px;
font-weight: 600;
text-transform: uppercase;
letter-spacing: 1px;
margin: 0 25px 10px;
}
.serviceBox .description{
color:#888;
font-size: 15px;
line-height: 25px;
margin: 0 25px 25px;
text-align: justify;
}
.serviceBox .service-icon{
background: var(--primary);
font-size: 35px;
line-height: 70px;
width: 70px;
height: 70px;
border-radius: 10px 30px 10px 10px;
}
.serviceBox.yellow{
--primary: #EDCA79;
--secondary: #815800;
}
.serviceBox.purple{
--primary: #958DBE;
--secondary: #1A1F57;
}
.serviceBox.blue{
--primary: #7FCCCE;
--secondary: #035D5D;
}
@media only screen and (max-width: 1199px){
.serviceBox{ margin: 0 0 30px; }
}